[펌] Web Worker - 웹에서 멀티 쓰레드 구현하기
컨텐츠 정보
- 17,103 조회
- 0 추천
- 목록
본문
원글 : http://boxfoxs.tistory.com/294
안녕하세요 박스여우입니다.
저번 Google I/O 2016 Extend Seoul 에 얼마 길지 않은 개발 경력을 가지고 참가했기 때문에 새롭게 알게된것이 많았습니다. 최근에 웹 개발을 한창 하고 있어서 Progressive Web App챕터를 듣게 되었는데, 그 중에서 Web Worker라는 녀석이 있더군요.
그 때는 뭐지(?) 하고 개념만 어느정도 잡고 넘겼는데, 얼마전에 javascript상에서 Thread를 사용할 일이 있어서 구글링을 해 보니 Web Worker라는 녀석이 또 등장하더군요. 그래서 Web Worker에 대해 개념을 다시 제대로 잡아보고자 합니다.
■ Web worker 란?
HTML 페이지에서 스크립트를 실행할때 그 페이지는 스크립트가 완료할때 까지 응답하지 않게 됩니다. 이를 해결하기 위해 Web worker를 사용하는데요, Web worker는 페이지의 퍼포먼스에 영향을 주지 않고 다른 스크립트와는 독립적으로 백그라운드에서 실행되는 javascript입니다.
기존의 웹은 다중 쓰레드가 불가능했기 때문에 작업이 끝나기 전까지 UI 멈춰버리는 경우가 발생했습니다. 하지만, Web worker 덕분에 웹은 멀티 쓰레드 구동이 가능해졌습니다. 즉, Web worker는 쓰레드라는 개념이라고 볼 수 있습니다.
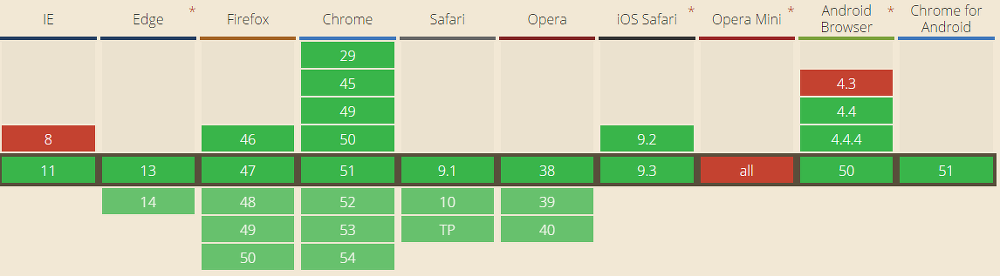
http://caniuse.com/#search=web worker
위 표는 브라우저 별 Web worker 호환 표 입니다. 하지만, 굳이 위의 표를 보고 Web worker가 작동되는 브라우저인지 체크할 필요는 없습니다. 우리에겐 JavaScript 코드가 있기 때문이죠
■ 브라우저의 웹 워커 호환 확인
1 2 3 4 5 6 | if(window.Worker){ //웹 워커 사용 가능 } else{ //웹 워커 사용 불가능 } | cs |
Web worker를 사용하기 전에 위의 코드를 통해 해당 브라우저가 웹 워커를 지원하는지 체크할 수 있습니다.
■ 본격적인 Web worker 사용!
그럼 웹 워커에 대해 어느정도 알아보았으니 웹 워커를 사용하는 방법에 대해 살펴보겠습니다.
Web worker 는 Worker클래스를 사용하며 js 파일을 넘겨주게 됩니다. [w = new Worker("example_workers.js");] 그러면 WebWorker는 넘겨준 js파일 내의 코드대로 작동되게 됩니다.
■ 실제 웹페이지의 웹 워커 사용 코드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <script> var w; function startWorker() { if(window.Worker){ w = new Worker("example_workers.js"); w.onmessage = function(event) { alert(event.data); }; } else{ alert('Web worker를 지원하지 않는 브라우저 입니다!'); } } </script> | cs |
■ example_workers.js
1 2 3 4 5 6 | function timedCount() { postMessage('test'); setTimeout("timedCount()", 1000); } timedCount(); | cs |
example_workers.js에서는 1초마다 'test'라는 메세지를 브라우저에 보내주게 됩니다. 그러면 웹페이지에서는 해당 메세지를 받아 작업을 처리합니다.(7번째 라인)
만약 위의 예제가 웹 워커 없이 순수 단일쓰레드로 웹페이지에서 작업을 시켰다면 브라우저는 1초 단위로 멈추게 됩니다. 하지만, Web worker를 통해 웹 브라우저에는 전혀 영향이 없이 작업이 가능하게 된것 입니다.
■ 웹 워커 종료 코드
1 2 3 4 | function stopWorker() { w.terminate(); w = undefined; } | cs |
마지막으로 웹 워커를 종료하는 방법입니다. Web worker.terminate()를 통해 작업중이던 웹 워커를 중지시킨뒤 undefined로 메모리에서 해제해 줍니다.
그럼 이만~!
출처: http://boxfoxs.tistory.com/294 [박스여우 - BoxFox]
관련자료
-
링크