검색 공급자 추가 IE7, FF, PHP 소스, js
컨텐츠 정보
- 29,887 조회
- 0 추천
- 목록
본문
FireFox, IE7에서 기본 검색자가 추가할 수 있다는것은 다 아실테구요...
Tip&Tech에 보니 소스는 없는거 같아서 올립니다...
- FF 와 IE7일 경우만 기본검색자 추가 메세지 출력
- 하루 열지않기 (쿠키)
- FF, IE7 브라우져별 다른 이미지 출력
- 화면 우측 상단 스크롤 따라다니는 기능
조금 유별난건 도메인이 틀리더라도 검색공급자를 추가할수 있네요...
aaa.com에서 bbb.com 검색 공급자를 배포할수도 있습니다.
예제 사이트 : http://downloader.co.kr
아래 소스를 추가하시면 사이트 접속시 IE7,FF 브라우저 검색 공급자 부분에
아이콘이 강조되어 보입니다..
<link title="공급자명" rel="search" type="application/opensearchdescription+xml" href="http://domain.com/provider.xml">
Tip&Tech에 보니 소스는 없는거 같아서 올립니다...
- FF 와 IE7일 경우만 기본검색자 추가 메세지 출력
- 하루 열지않기 (쿠키)
- FF, IE7 브라우져별 다른 이미지 출력
- 화면 우측 상단 스크롤 따라다니는 기능
조금 유별난건 도메인이 틀리더라도 검색공급자를 추가할수 있네요...
aaa.com에서 bbb.com 검색 공급자를 배포할수도 있습니다.
예제 사이트 : http://downloader.co.kr
아래 소스를 추가하시면 사이트 접속시 IE7,FF 브라우저 검색 공급자 부분에
아이콘이 강조되어 보입니다..
<link title="공급자명" rel="search" type="application/opensearchdescription+xml" href="http://domain.com/provider.xml">
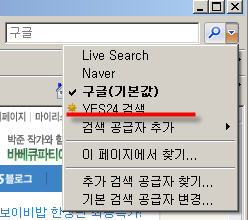
IE (Internet Explorer) 7 버전이 되면서 브라우저 우측 상단에 검색창이 기본으로 붙어있다. 그리고 여기에 사용자가 직접 '검색 공급자'를 추가할 수 있는 기능이 들어있다. 우연히 yes24를 들어갔는데, 자동으로 아래 그림과 같이 메뉴가 추가되어 있는 걸 발견했다. 앗, 이거 어떻게 한 거지, 궁금해서 잠시 들어다 봤다.

HTML 코드 중에 아래와 같은 부분이 있다. 브라우저의 버전을 검사해서 만약 IE7 이면 "Header_tdSearchTerm" 이라는 부분을 표시하도록 한다.
<!--
//IE 7.0 사용자일경우 검색창 추가 항목을 나타낸다.
function checkIE7()
{
if(isAgentIE() == 1 && getIEVersion() == 7)
{
document.getElementById("Header_tdSearchTerm").style.display = "block";
}
}function openAddSearchWin()
{
centerNewWinNoScroll("/main/popup_AddSearchWin.aspx","searchTerm", 363, 414);
}
checkIE7();
//-->
</SCRIPT>
HTML 부분은 다음과 같다.
<td><a href="javascript:addFavorite();" onMouseDown="eval('try{ _trk_clickTrace( \'EVT\', \'즐겨찾기\' ); }catch(_e){ }');"><img src="http://image.yes24.com/sysimage/newwelcome/ut_favorite.gif" width="46" height="16" alt="즐겨찾기" border="0"></a></td>
<td id="Header_tdSearchTerm" style="display:none"><a href="javascript:openAddSearchWin();"><img src="http://image.yes24.com/sysimage/newwelcome/ut_addSearchWin.gif" width="53" height="16" alt="검색창 추가" border="0"></a></td>
<td><a href="https://www.yes24.com/Templates/FTLogin.aspx" onMouseDown="eval('try{ _trk_clickTrace( \'EVT\', \'웰컴 GNB 로그인\' ); }catch(_e){ }');"><img src="http://image.yes24.com/sysimage/newwelcome/ut_login.gif" width="31" height="16" alt="로그인" border="0"></a></td>
<td><a href="/Member/FTMemAcc.aspx" onMouseDown="eval('try{ _trk_clickTrace( \'EVT\', \'웰컴 GNB 회원가입\' ); }catch(_e){ }');"><img src="http://image.yes24.com/sysimage/newwelcome/ut_join.gif" width="42" height="16" alt="회원가입" border="0"></a></td>
<td><a href="/Member/FTMyOrderList01.aspx" onMouseDown="eval('try{ _trk_clickTrace( \'EVT\', \'웰컴 GNB 주문/배송조회\' ); }catch(_e){ }');"><img src="http://image.yes24.com/sysimage/newwelcome/ut_order.gif" width="62" height="16" alt="주문/배송조회" border="0"></a></td>
<td><a href="/Order/FTCartList01.aspx" onMouseDown="eval('try{ _trk_clickTrace( \'EVT\', \'웰컴 GNB 카트\' ); }catch(_e){ }');"><img src="http://image.yes24.com/sysimage/newwelcome/ut_cart.gif" width="41" height="16" alt="카트" border="0"></a></td>
<td><a href="/Member/FTMypageMain.aspx" onMouseDown="eval('try{ _trk_clickTrace( \'EVT\', \'웰컴 GNB 마이페이지\' ); }catch(_e){ }');"><img src="http://image.yes24.com/sysimage/newwelcome/ut_mypage.gif" width="49" height="16" alt="마이페이지" border="0"></a></td>
<td><a href="/Member/FTGoMyBlog.aspx?type=list" onMouseDown="eval('try{ _trk_clickTrace( \'EVT\', \'웰컴 GNB 마이리스트\' ); }catch(_e){ }');"><img src="http://image.yes24.com/sysimage/newwelcome/ut_mylist.gif" width="50" height="16" alt="마이리스트" border="0"></a></td>
<td><a href="/Member/FTGoMyBlog.aspx?type=blog" onMouseDown="eval('try{ _trk_clickTrace( \'EVT\', \'웰컴 GNB 내블로그\' ); }catch(_e){ }');"><img src="http://image.yes24.com/sysimage/newwelcome/ut_myblog.gif" width="42" height="16" alt="내블로그" border="0"></a></td>
<td><a href="/Templates/FTCusMain.aspx" onMouseDown="eval('try{ _trk_clickTrace( \'EVT\', \'웰컴 GNB 고객센터\' ); }catch(_e){ }');"><img src="http://image.yes24.com/sysimage/newwelcome/ut_cs.gif" width="36" height="16" alt="고객센터" border="0"></a></td>
</tr>
</table>
위 코드는 아래와 같이 나타난다.

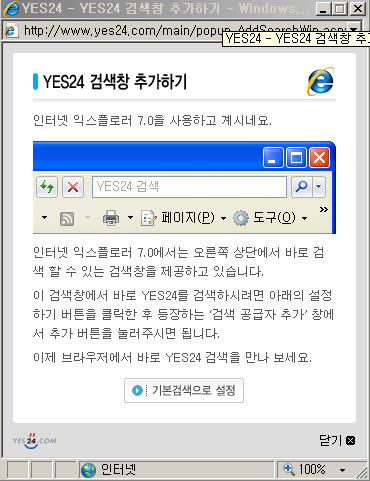
"검색창 추가" 메뉴를 누르면 아래 창이 뜬다.

이 화면의 자바스크립트 코드는 아래와 같다.
<SCRIPT LANGUAGE="JavaScript">
<!--
function setDefaultSearch()
{
window.external.AddSearchProvider("http://www.yes24.com/searchCenter/YES24SearchCenter.xml");
//self.close();
}
//-->
</SCRIPT>
이 대목에서 YES24SearchCenter.xml 파일의 내용이 궁금해진다.
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>YES24 검색</ShortName>
<Image height="16" width="16" type="image/x-icon">http://image.yes24.com/sysimage/welcome/yes24.ico</Image>
<Description>대한민국 대표 인터넷서접 YES24입니다. 도서, 음반, DVD, 화장품, GIFT, 영화</Description>
<Tags>YES24 검색</Tags>
<Contact>webmaster@yes24.com</Contact>
<Url type="text/html" template="http://www.yes24.com/SearchCenter/SearchResult.aspx?query={searchTerms}"/>
<InputEncoding>EUC-KR</InputEncoding>
</OpenSearchDescription>
다소 복잡한 형태를 띠고는 있지만 뭐 그럭저럭 해석할 만 하다.
다시, 처음으로 되돌아 가서, "검색창 추가" 버튼을 누르지 않고도 자동으로 검색창 메뉴에 노출되게 하는 방법이 HTML 코드에 남아있을 것 같은데, 더 찾아보자.
<title>YES24 - 대한민국 대표 인터넷서점</title>
<meta http-equiv='Content-Type' content='text/html; charset=euc-kr'>
<link rel="shortcut icon" href="http://image.yes24.com/sysimage/top/favicon16.ico" type="image/x-icon">
<LINK REL="STYLESHEET" TYPE="text/css" HREF="/Resource/css/Newstyle.css">
<link title="YES24 검색" rel="search" type="application/opensearchdescription+xml" href="http://www.yes24.com/searchCenter/YES24SearchCenter.xml">
위 코드의 마지막 라인이 아마도 그것인 듯 싶다.
참고로 yes24에서 사용하는 IE7 전용 함수 모음인 Yes24AJAX.js 파일을 첨부한다.
관련자료
-
링크
-
첨부등록일 2007.10.17 10:53등록일 2007.10.17 10:53
댓글 0
등록된 댓글이 없습니다.

